Visual Studio Code is a developer-friendly code editor from Microsoft. Yes, the same Microsoft that I’m not really a big fan of. The editor is supposed to be really nice, with built-in support for Git, JavaScript, TypeScript and Node.js. Plus it’s open source, with the code hosted at this GitHub repository.
For those times when I need to look at code, I mostly use Sublime Text, but for the next few weeks or months, I’ll be trialling Visual Studio Code. But first I had to install it. This post shows how I did it on Ubuntu 16.10. Same method works on Ubuntu 17.04.
Installation packages for Visual Studio Code are not in the official Ubuntu repository, but there are binary installation packages that you may download from the project’s download page. Another avenue for installation is via snaps, universal packages that work across Linux distributions.
Install Visual Studio Code from .deb file
To start with this method, download the .deb file from here and save it to your downloads folder. Then use the following command to install it:
# install using the .deb file sudo dpkg -i vscode_1.12.*_amd64.deb #
After installation has completed, start it from the launcher.
Install Visual Studio Code from snap
Installing Visual Studio Code from snap requires that the snapd service be running, which is the default on Ubuntu. Use the following commands to install it:
# To install Visual Studio Code from snap, first find it # > indicates output snap find vscode > Name Version Developer Notes Summary > vscode 1.12.2-1494422229 flexiondotorg classic Code editing. Redefined. # Then install it # the --classic option enables classic mode and disables security confinement sudo snap install --classic vscode > vscode 1.12.2-1494422229 from 'flexiondotorg' installed #
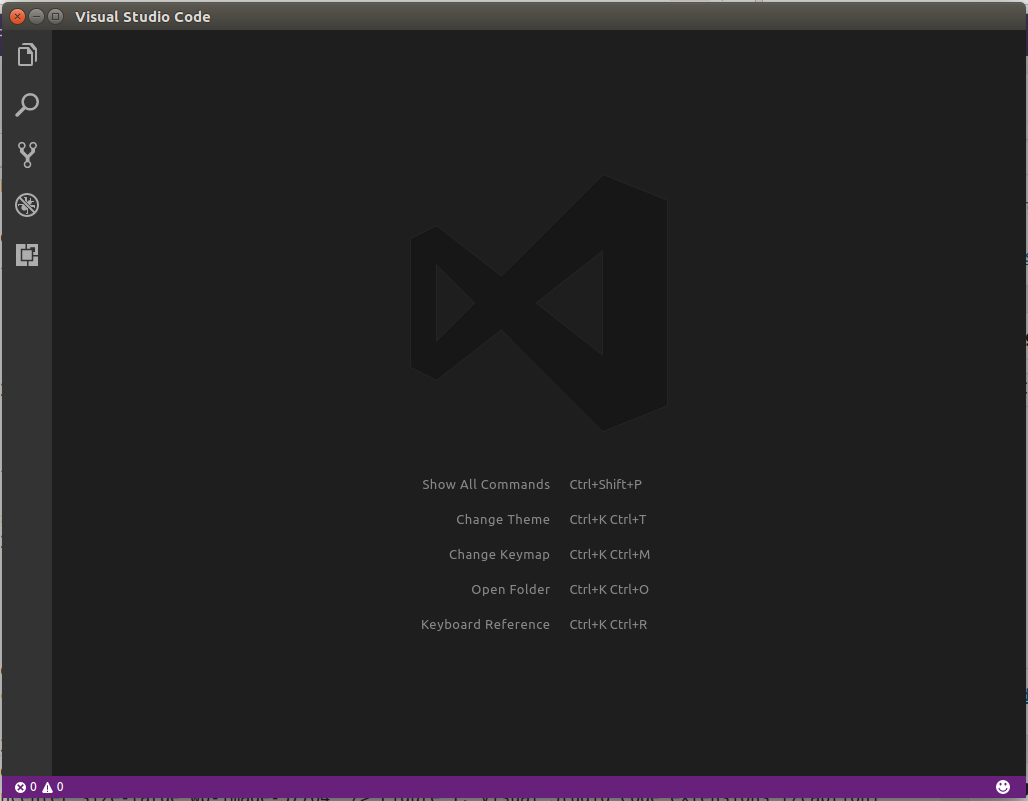
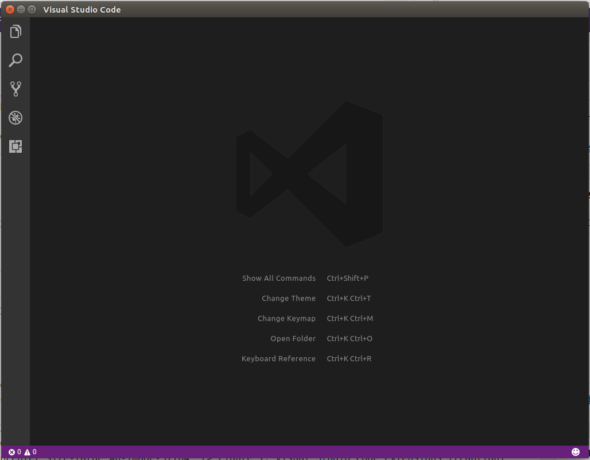
After installation has completed using this method, launch it from the command line by typing the vscode command. Started from the command line or from the launcher will get you a main window like that in Figure 1. In may ways, Visual Studio Code is just like the Atom editor, though it appears to be a lot more resource-friendly.

Figure 1: Main interface of Visual Studio Code

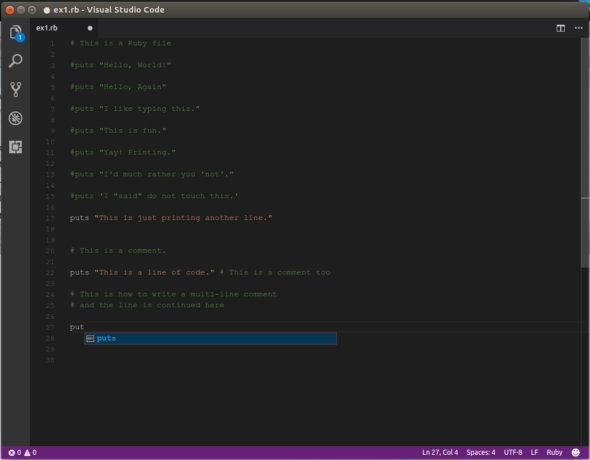
Figure 2: Rookie Ruby code in Visual Studio Code
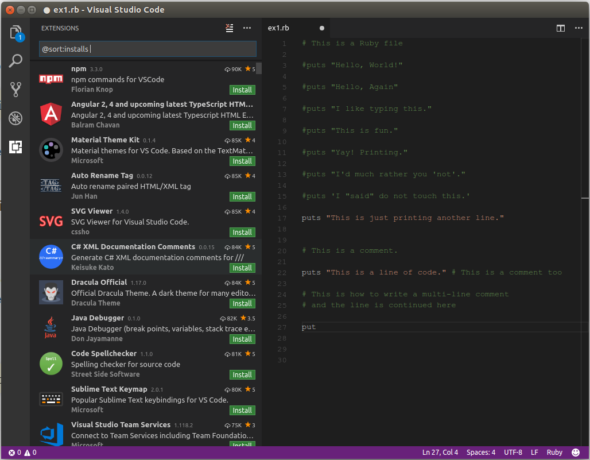
Visual Studio Code ships with dozens of extensions. I’ll report back over the next few months on any issues I find while using this application.

Figure 3: Visual Studio Code extensions